Converting www.vinaytripathi.com which is written in ASP.NET to AngularJS, Bootstrap and HTML 5 www.vinaytripathi.com/AngularJS
10:56 pm - Started the process.
10:57 pm - Downloaded the AngularJS from http://angularjs.org/ version1.2.14

That has downloaded angular.min.js on my laptop
Next step, let get a bootstrap theme so save me time for designing
11:02 pm - Ok, bootstrap theme decided and download, next step is to setup source control and add the theme to the bit bucket :)
11:08 - Ok done, the files are in source control and I have checked in as an initial version.
Btw, did I mention that South Africa are actually doing quite well in test match against Australia, looks like they will take it to the wire.
11:11 - tossing up between using visual studio as an editor or just notepad++…… …….
……………
11:12 - Visual Studio 2013 it is :).. WhyjQuery15206106200215872377_1394033917359 Just because I can :)

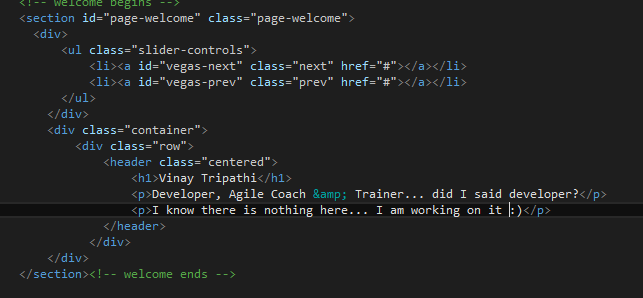
11:16 - Looks like the theme has some pre-defined, images, I would need to clean those up… taking a lean approach, I am just going to have a basic page with one menu item and I am going to write the test and get it deployed.
11:17 - Oh sorry, forgot that I need to add angular js file to the project as well.

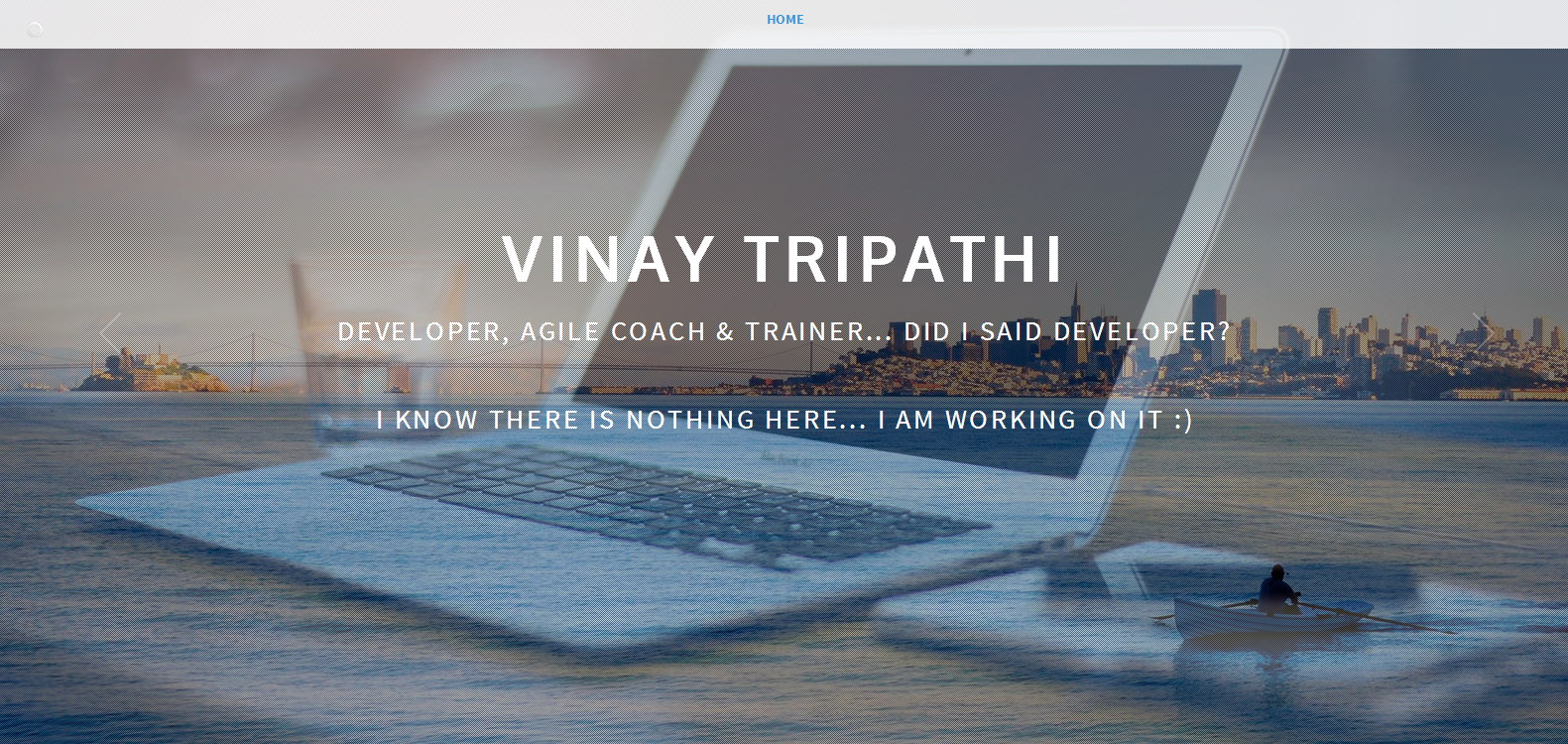
11:28 - ok so what do I have.. A base bootstrap website with no use of angular yet


11:29 - Time to do some angular changes, going to set a basic MVC structure
11:36 - This is how my control now looks
![Machine generated alternative text:
controllers.js -øX main.js main.css index.html
‘use strict’;
/* Controllers */
var angularwebsite = ular.module(’angular14ebsite’, []);
Elangularwebsite.controller( ‘WelconePageCtrl’, function ($scope) {
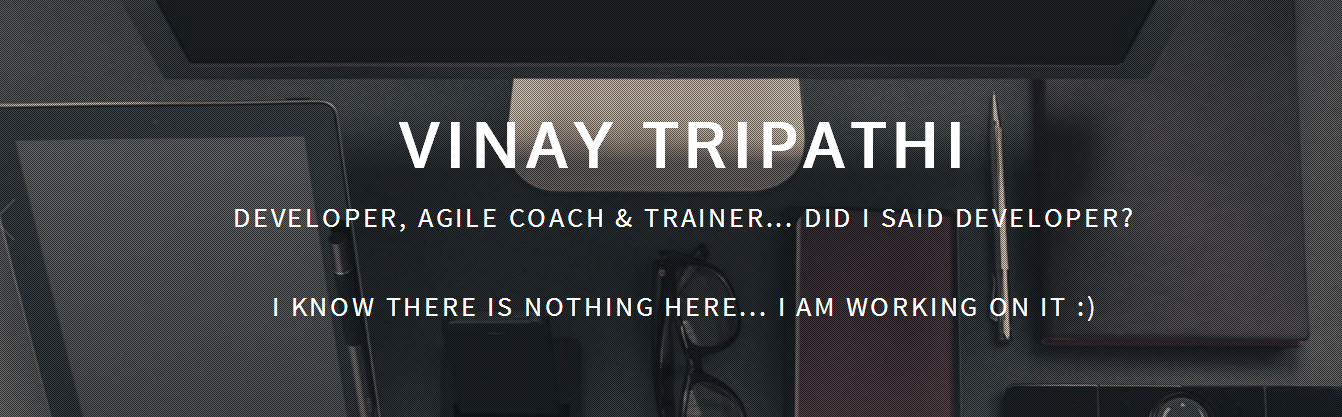
$scope.authorNanie = ‘Vinay Tripathi’;
$scope.jobTitle = ‘Developer, Agile Coach & Trainer.., did I said developer?I’;
J);
1](http://www.vinaytripathi.com/blogimages/6.png)
11:37 - Time to enable angular in webpage (btw, the controllers.js reside in js directory)

11:39 - oops my VS crashed with inconsistent line count error jQuery152025846507120877504_1394034777182? I am glad I had saved my code just before :)
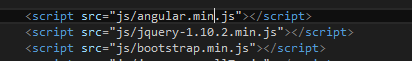
11:40 - back in business… included angular.min.js in the page

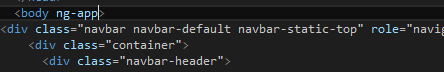
Now let's tell the page that we are going to be using AngularJS

Notice that I have included ng-app directive at body level, that is because at this stage I am only going to be using angular directive inside body, not in title or before body
Now its time to replace some hard coding with model data (yes I know its still hard coded in controller, we'll get to it later)
I have included controllers.js in page as well

11:55 - Ok, so something is missing, my scope field is not getting picked up by page… time to write some test and debug
PS: Australia need 3 more wickets to win series 2-1
I am going to add a directory called test under root
I would need to install karma and going to write test using Jasmine's BDD framework
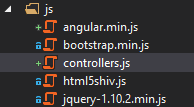
I have created karma.js into config directory
Little configuration required for karma, after config, this is how it looks
![Machine generated alternative text:
Jmodule.exports = function(config){
conf 1g. set({
basePath : ‘..?‘,
files : [
‘js/angular.js’, -
‘js/angular_*.js’,
Itest/unit/**/*.is
],
exclude : [ ‘.
‘js/angular-loader.js’,
],
autoWatch : true,
frameworks: [‘jasmine’],
browsers : [‘Chrome’],
plugins : [
‘karma-junit-reporter’,
‘karma-chrome-launcher’,
‘karma-firefox-launcher’,
‘karma-script-launcher’,
‘karma-jasmine’
],
junitReporter : (
outputFile: ‘test_out/unit.xml’
suite: ‘unit’
}](http://www.vinaytripathi.com/blogimages/11.png)
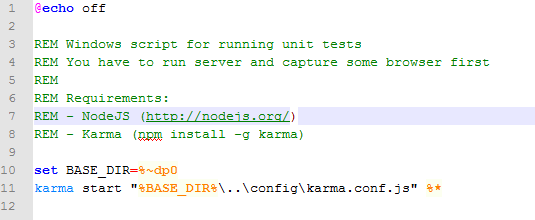
Its also a good idea to include a batch file to execute the test, so I am going to create a batch file under script folder which I can run again and again
Looks like I forgot to install the karma plugin, so this is what I got when I run test.bat
![Machine generated alternative text:
HMM [pluqinJ uannot Find piugin Karna—junit—reporter. .
Did you forget to install it ?
npm install karma—junit—reporter ——saue—dev
ARM [karma]: Port 9876 in use
Karma vO.1O.9 server started at http://localhost:9817/
Starting browser Chrome
ARM [watcher]: Pattern “C:/Projects/Personal/uinaytripathi.com/AngularJS Uersion/js/angular.js” does not match any file
ARM [watcher]: Pattern ‘C:/Projects/Personal/uinaytripathi.com/AngularJS Uersion/js/angular—*.js” does not match any fi
le.
ARM [watcher]: Pattern “C:/Projects/Personal/uinaytripathi.com/AngularJS Uersion/test/unit/**/*.js” does not match any
file.
Connected on socket UFT—ykSdHlK2by9EXbra
Chrome 33.0.1750 (Windows): Executed O of O fTiTiiU (0.515 secs I O secs)](http://www.vinaytripathi.com/blogimages/12.png)
Btw, test.bat looks like this

Will also need some plugins to be installed, I need to run the following command in my powershell windows
npm install karma-junit-reporter
Now I can start the karma webserver
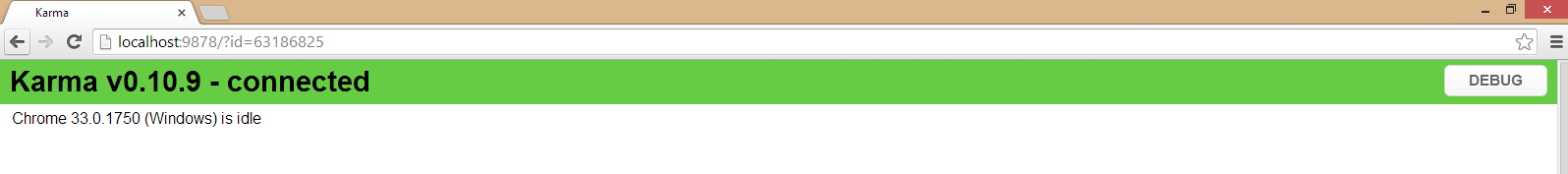
12:24 am - ok so my Karma webserver has started

But there are some errors -
![Machine generated alternative text:
.jl/uina,tripathi.com/Angu1a]Šl
11111M [Karnaj rort Y(b in us
‘IARH [karma]: Port 9877 in us ____________ _____ _____
[Nh, Fk.iimaj: Karma uO.1O.9 seruer
FNFP I I.iun”he’: Startinq browser Chrome[
‘ffiRH [watcher]: Pattern “C:/Projjects/Person.
Le. __________________________________________________ _______
‘ffiBH watcher ______________________________________
File. _______ __________________
INFO on soci!TlII1IIT1šiF11.1i1
Throme 33.0.1750 (Windows): ExecutedOof 0 (0.313 secs / O secsl
]: Patter”C:1Projects/P’-iiiiiil1’
tjjiFYT1 il š’i i’1:1Tl !TliLT1 f171](http://www.vinaytripathi.com/blogimages/15.png)
Well that is because I don't have any tests :)
So let's add some test
So it seems like as soon as I added test and fixed a problem with path in my karma config file, the tests are executed automatically, nice!!
![Machine generated alternative text:
Chrome 33.0.1150 (Windows): Executedlof 1 (0.618 secs/0.113 secs) I
IH[II Iwtciier]: Changed file “C:/Projects/Personal/uinaytripathi.com/AngularJS Uersion/test/unit/controllersSpec.js”.I
ReferenceError: module is not defined
at nu1l.<anonmous> (C:/Projects/PersonalJuina,tripathi.com/AngularJS Uersion/test/unit/contro1lersSpec.js:
:20)
at null.<anonymous> (C:/Projects/Personallu inaytripathi.com/ÑnqularlS Uersionltest/un it/contro1lersSpec.js
:5)
at C:/Projects/Personal/vinaytripathi.com/ngularJS tJersionltest/unitlcontrollersSpec.js:4:1
Chrome 33.0.1750 (Windows): Executed 1 of 1 (0.629 secs / 0.073 secs) I](http://www.vinaytripathi.com/blogimages/16.png)
So my test is failing, but whyjQuery15207938427641056478_1394034964079 Let's debug
Looks like the problem is with my module

So here is my problem, I didn’t had module defined

Ok, so let's define it

Hmm… so once I have defined the module name in my index.html, my website seems to pick the scope property but my test is still failing, what am I missing?

2:00 am - phew.. Finally able to get the unit test to work. Couldn't quite work out what was missing from the error message and after sometime and few tries, manage to solve the missing dependency and its all working. Looking back, I should have looked at that dependency first :)

2:02 am - My website is configured to use angular, the page is binded to controller and its scope, the unit test is working as well, let see if I can get it deployed to server :)
2:10 - Started the publish process, not too long to go :)
3:05 - Site published... off to bed now :) http://www.vinaytripathi.com/AngularJS
BTW, Australia has won the test match as well :)